Last Day - Project Four, Admin Dash Done
— Projects, React, General — 1 min read
And that's it, folks. I'm done. I'm tired. I'm really proud of my project. And I'm sad to see bootcamp go.
But before I get into bootcamp reflections, here's a look at my admin dashboard:
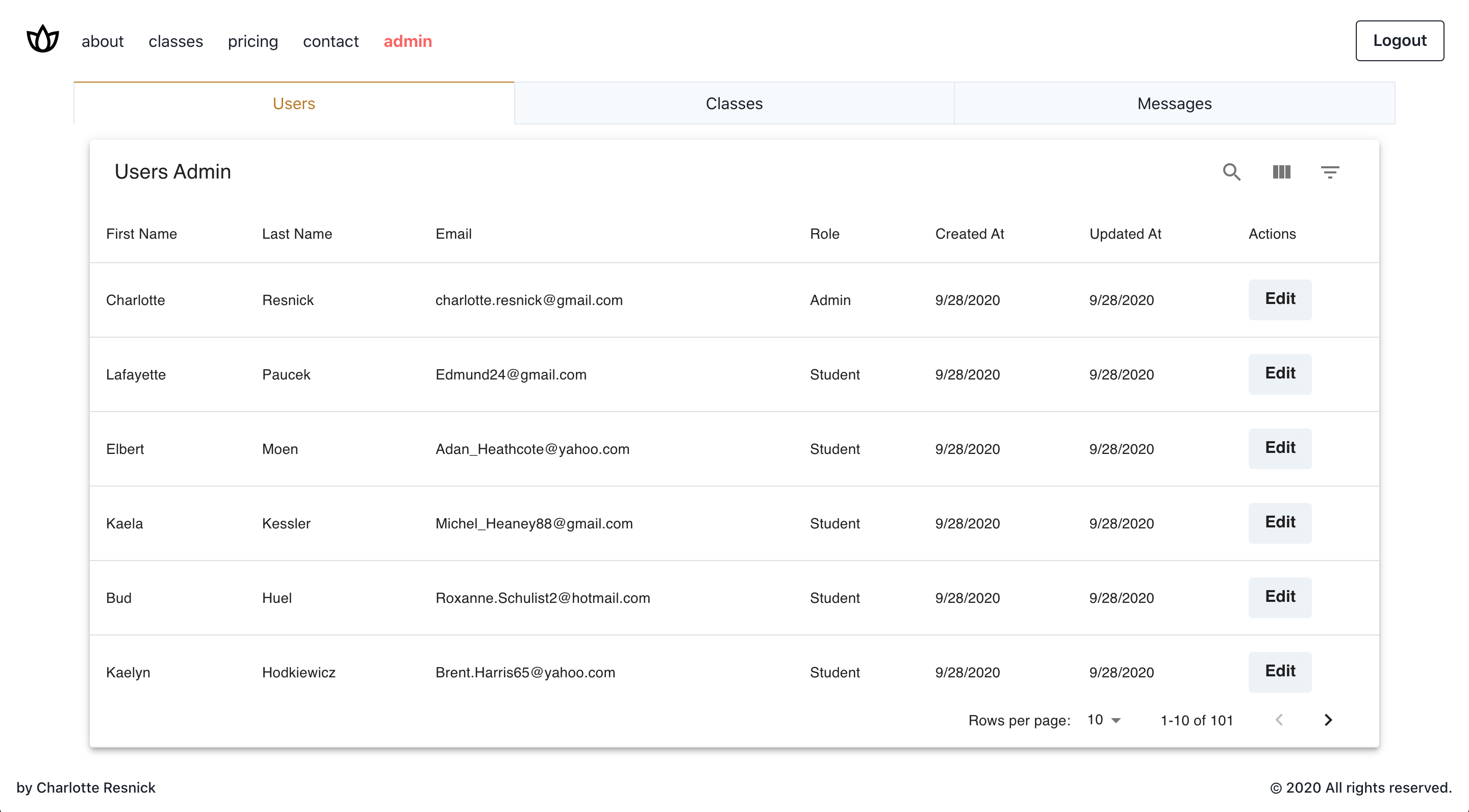
Users table:

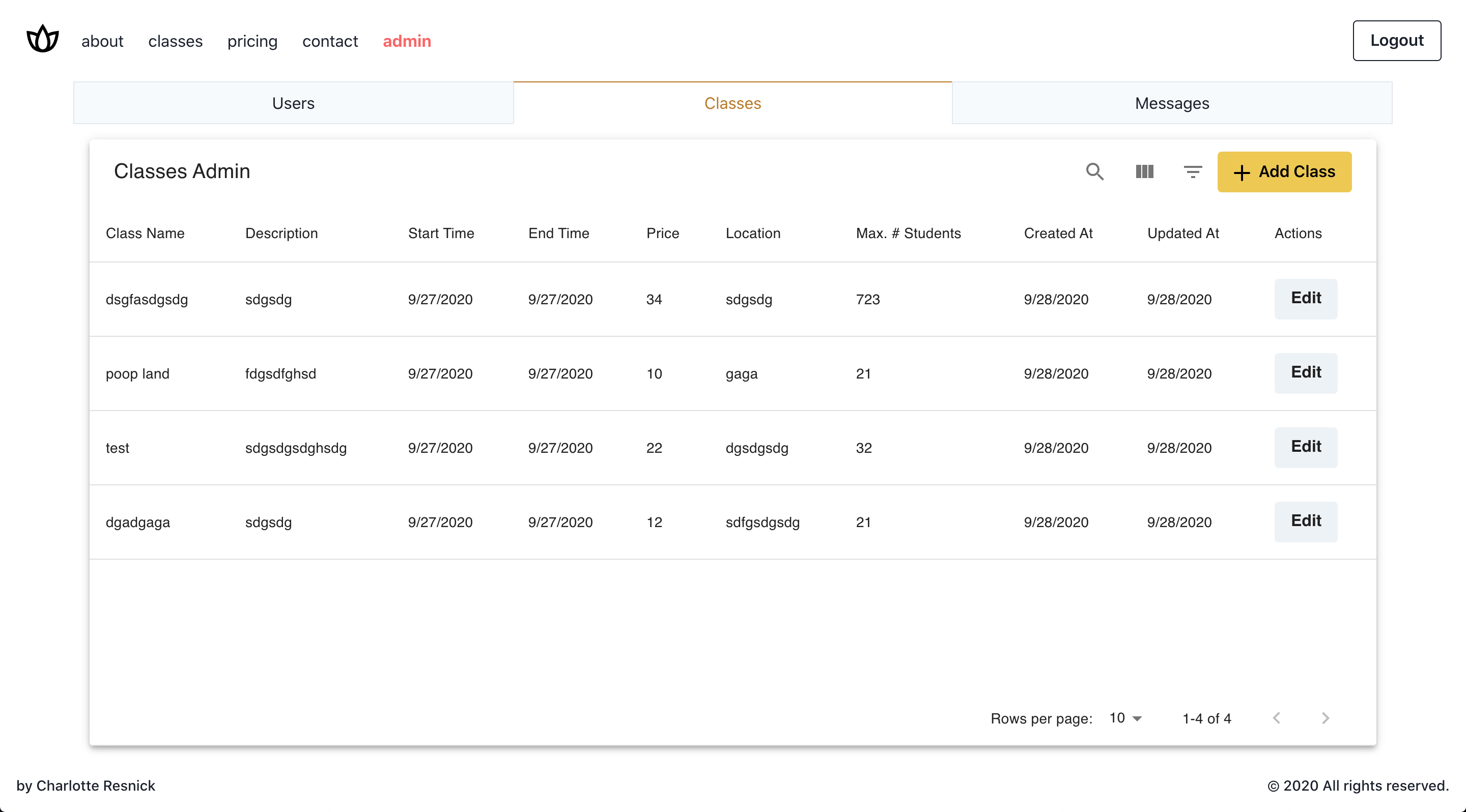
Classes table:

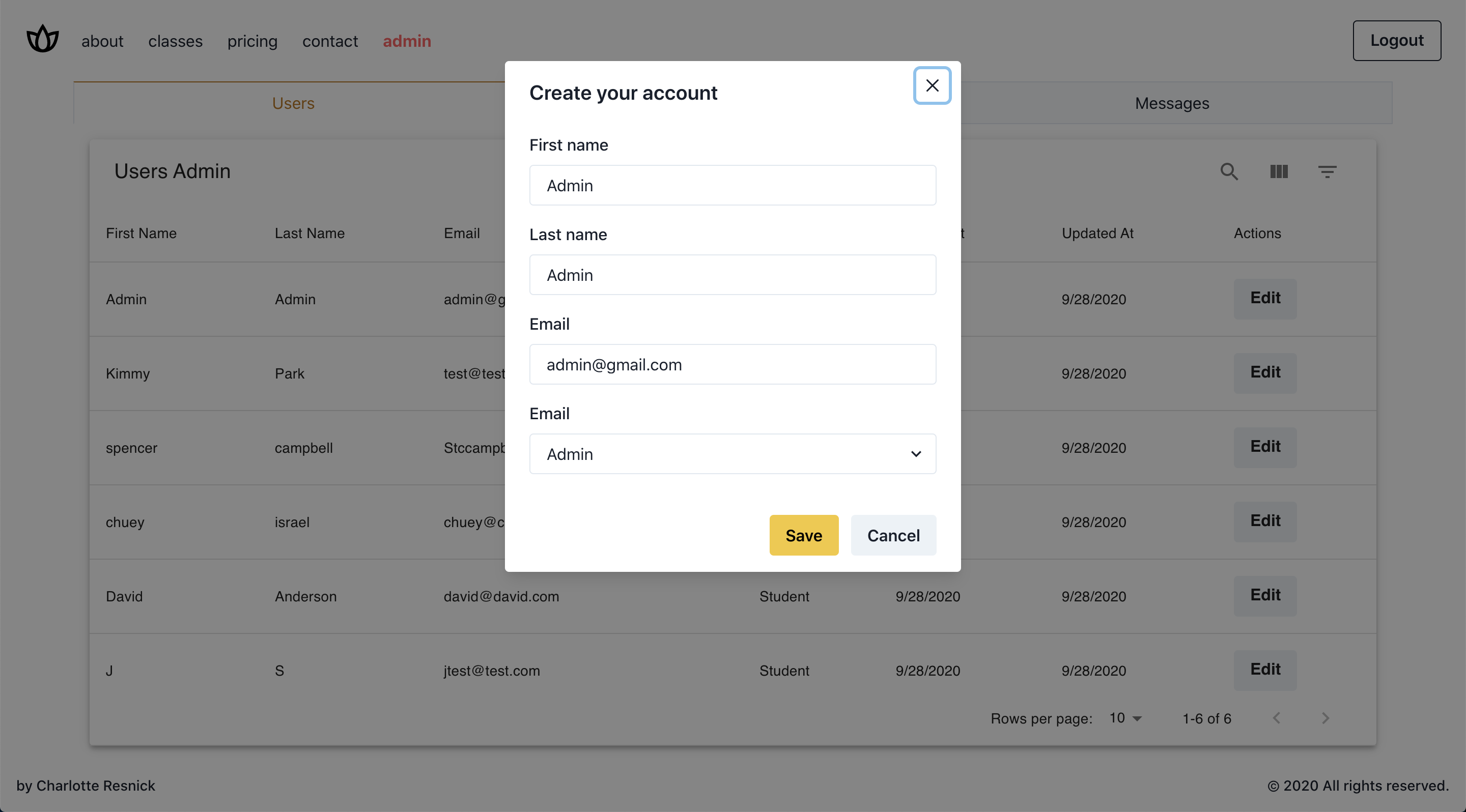
With React table, Chakra UI, and Material UI, I was able to build exactly what I wanted in the admin dashboard. Admin can edit user information, which is prepopulated when an admin clicks on the 'Edit' action on a user row:

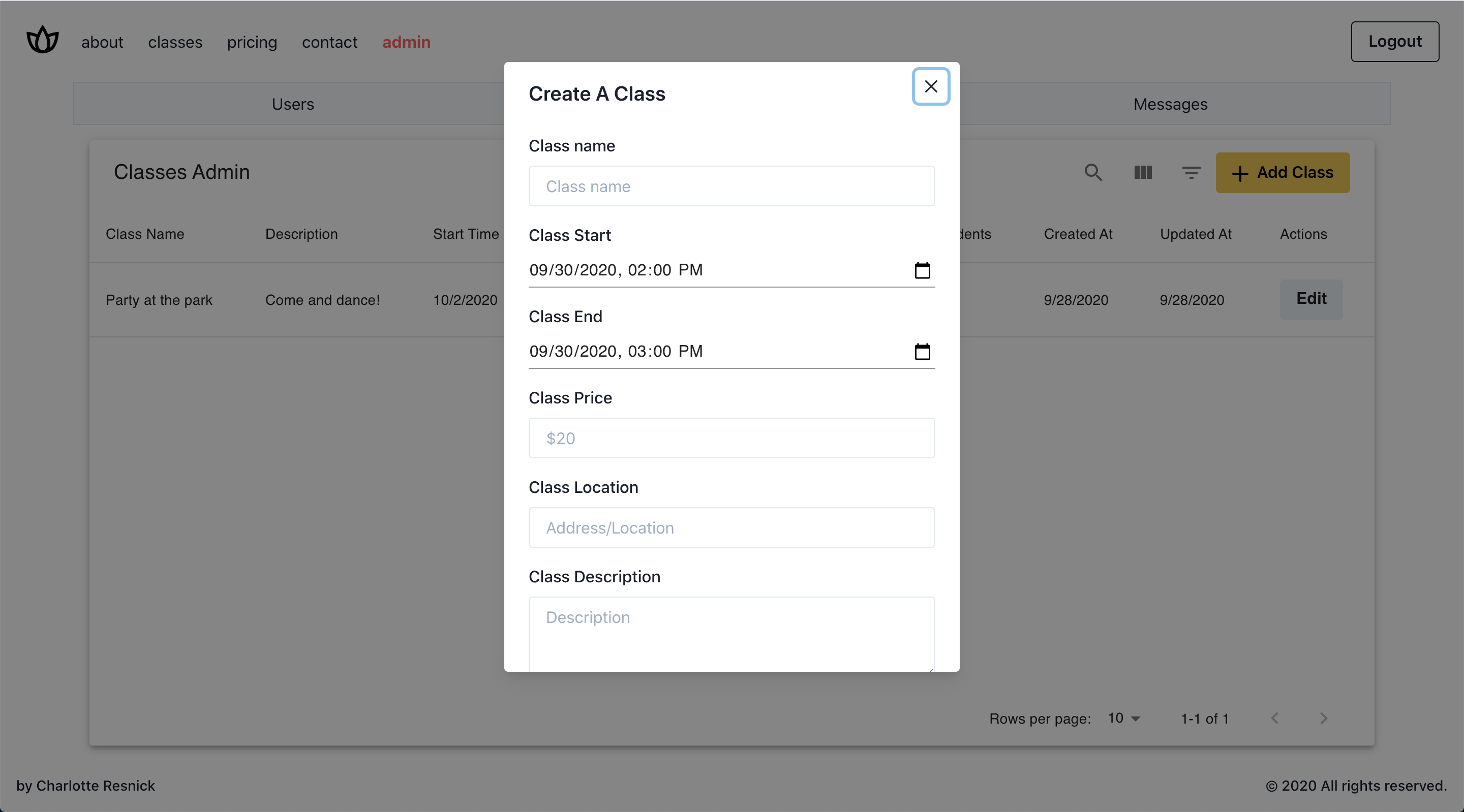
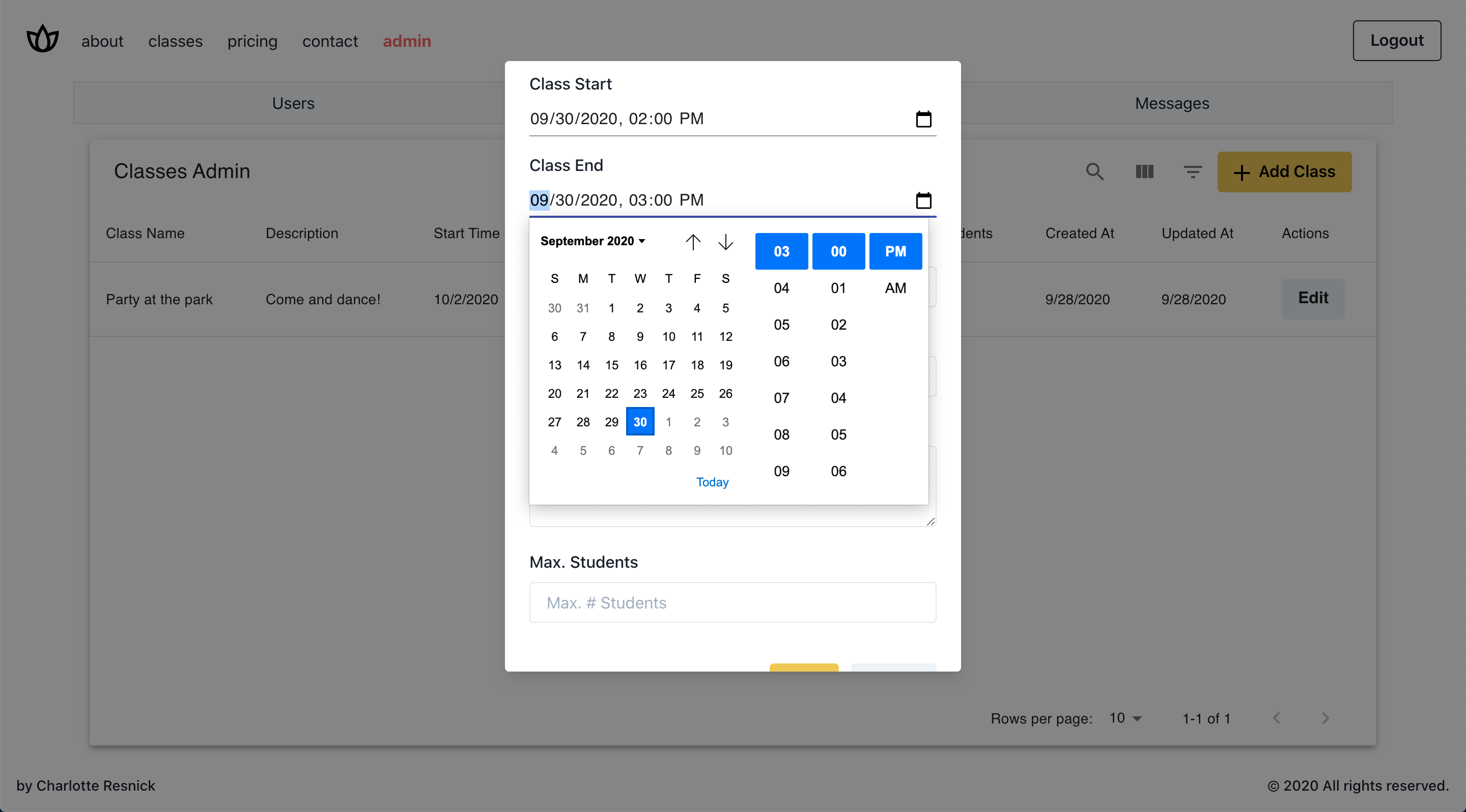
Create new and edit preexsiting classes using the 'Add Class' button or 'Edit' action on the Admin Classes table:

(Class time edit dropdown I created using Material UI):

Between reading and implementation, building out the admin dashboard took much longer than I had anticipated, which meant I was only able to read about how to integrate Stripe. Regardless, I'm planning to have that done this week and will write about how that goes.
I built the site using PostgreSQL, Express, React, and Nodejs. Having learned about Rails towards the end of the bootcamp (and really digging it), I used Objectionjs; an ORM which, unfortunately, doesn't have a built in query builder. As such, I used Knex to handle query building. Using Objection with Knex allowed me to set up my relations in a way similar to Rails, enabling me to write the way I wanted without having to context switch between Rails and JavaScript.
Overall, I'm impressed! I have a lot of ideas for what I'd like to add to the site during my free time (by free time I mean the time I have between interview prep and more interview prep).
Check back for more updates! And here's a link to my Project 4 repo.